
Swift Package Exporter
Go from Figma to SwiftUI by exporting your design tokens.

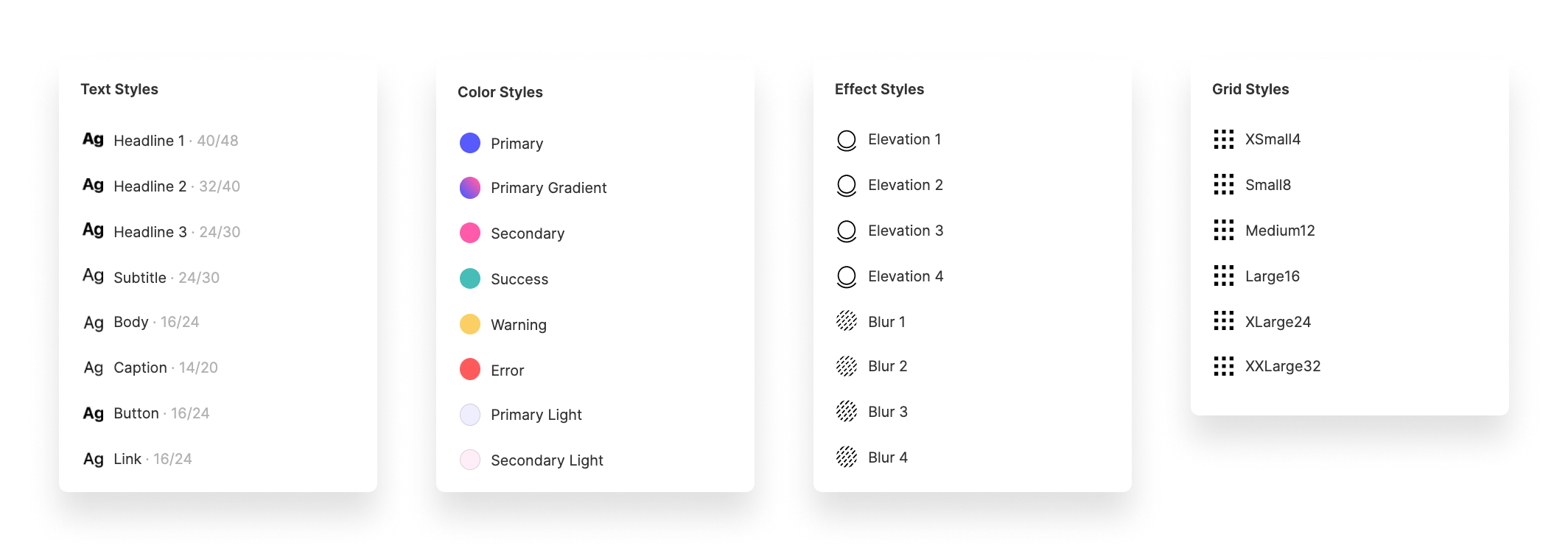
Styles
Swift Package Exporter automatically converts Figma styles into production ready code and bundles it all up in a Swift package that you can include in Xcode.

* Radial and diamond gradients are not supported.
* Inner shadow and background blur are not supported.
Images
You can also include vector images in the exported Swift package. To include images make sure they’re defined as components and wrapped in a frame named Images.swift

* Only vector based images are currently supported.
* Any images outside the Images.swift frame will be ignored.
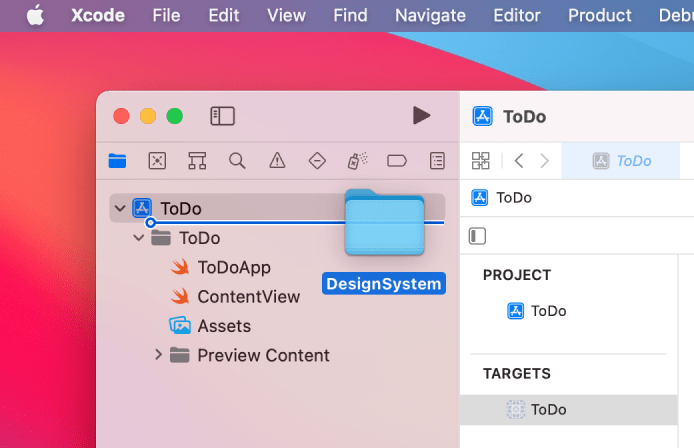
Using the Swift Package in Xcode

Step 1
Unzip the exported file and drag the entire DesignSystem folder into the Xcode project navigator right below the project name.

Step 2
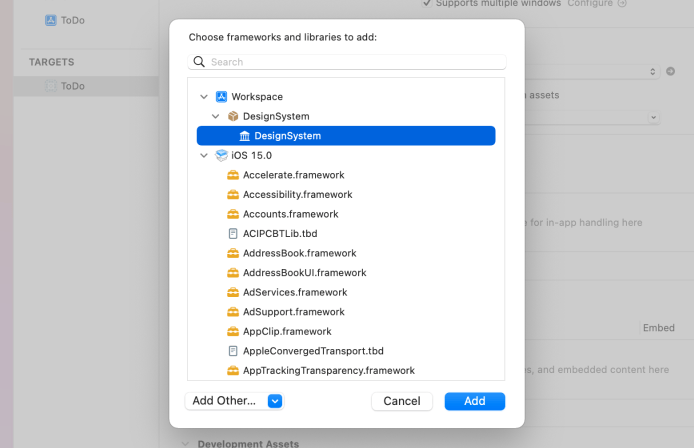
Add the DesignSystem package to Frameworks, Libraries and Embedded Content inside your projects general settings.

Step 3
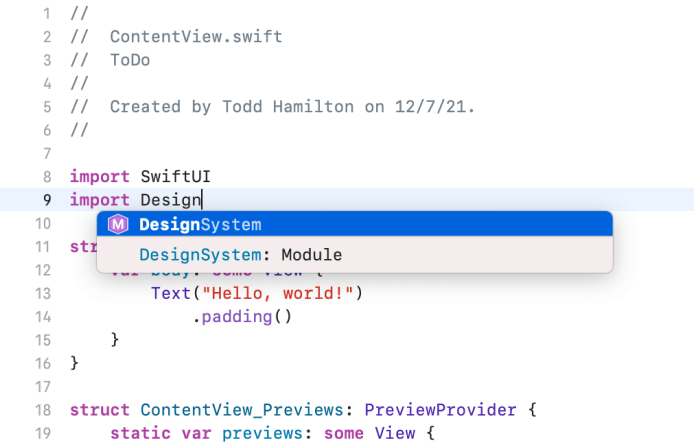
Import the DesignSystem module in any views that you want to use design tokens.
Examples
Once you've included the DesignSystem module in your view it's easy to add design tokens. Here are a few examples:
.font(Font.DesignSystem.headline1).foregroundColor(Color.DesignSystem.primary).modifier(Effect.DesignSystem.Elevation1()).padding(Spacing.DesignSystem.xSmall4)Image.DesignSystem.welcome